Elements of User Experience
“Smart organizations recognize that Web design is more than just creating clean code and sharp graphics. A site that really works fulfills your strategic objectives while meeting the needs of your users. Even the best content and the most sophisticated technology won’t help you balance those goals without a cohesive, consistent user experience to support it.
But creating the user experience can seem overwhelmingly complex. With so many issues involved – usability, brand identity, information architecture, interaction design – it can seem as if the only way to build a successful site is to spend a fortune on specialists who understand all the details.”
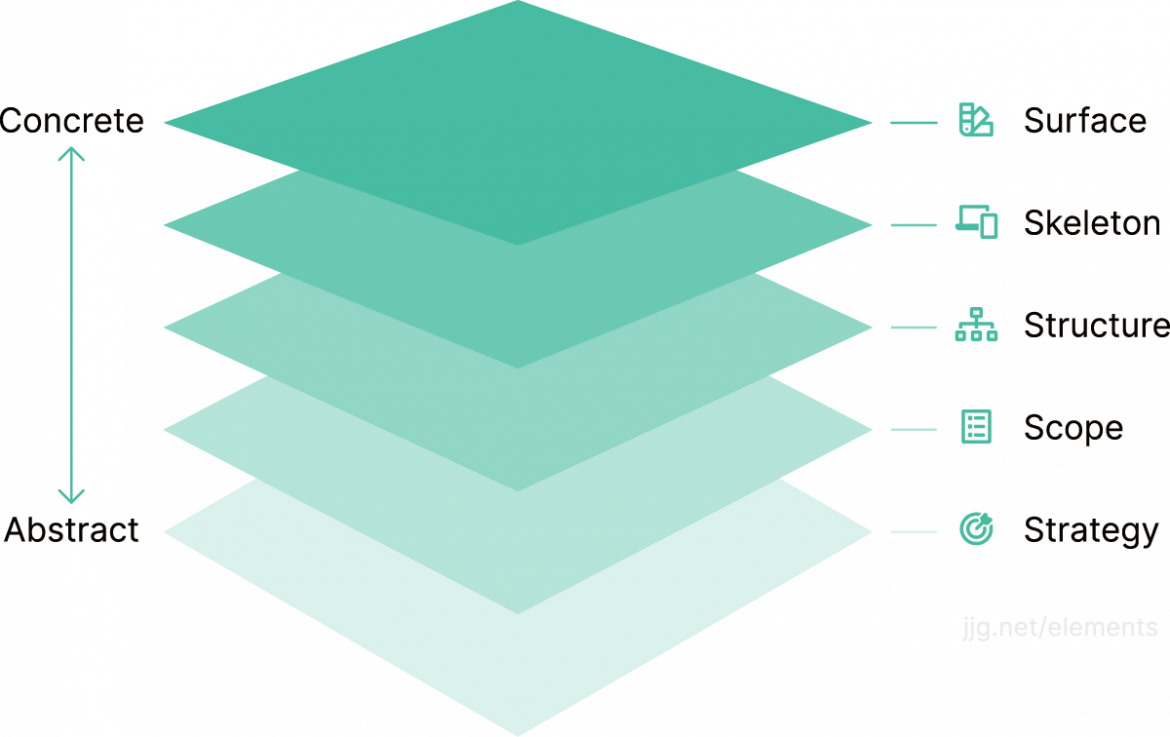
Jesse James Garrett (jjg.net/elements)


Strategy

We go from abstract to concrete and start with strategy, which sets the foundation for the whole project moving forward. There are a lot of questions and lots of discovery in this phase. What are we aiming to do? What are your goals? What do your customers want? Who is your competition and what are they doing? Careful, mindful attention to these questions up front shape the end product.

Scope

Scope transforms the project’s strategy into specific requirements and identifies what will be delivered at the end of the project. What are the exact deliverables? What features and functionality will the website have? How many business cards or sales sheets do you need? This affects the estimated project cost and what isn’t identified here is added to the final invoice.

Structure

Structure defines what content will go into the project and how it will be structured. This is important as in most cases all content is the responsibility of the client, unless we’ve added content creation into the scope of the project. Here’s where we identify how large the website or brochure is and how it all flows together. How does it relate and fit together? How do users navigate?

Skeleton

The skeleton phase is where the project gets more tangible. Where does all of the content go? What elements and components will be used and where? If it’s a website project, how do users navigate between pages? If it’s a brochure or magazine, what is the page structure? Think of this as more of a blueprint without the paint and polish of the final product.

Surface

Time to make it look great! The surface phase is where we add the final look and feel to the project and polish it up. What fonts and colors will be used? Let’s get some images in there! What will the website look like on mobile? If this is a print project, are the bleeds properly set and everything in CMYK? This is the most fun phase where it all comes together!
An Iterative Process
Another important note is that once I have a project to work on, a problem to solve, I work on it constantly, sometimes actively, and sometimes subconsciously. This dance of active and passive work consumes me until the right solution or design is found.

Discover
This is the beginning of the creative process. It’s focused on learning as much as possible about the project, client, industry, goals, users, competition, landscape, and much more. The better informed I am, the better I can serve my clients, and the better the outcome. This phase is typically done via lots of talking with clients and online research.
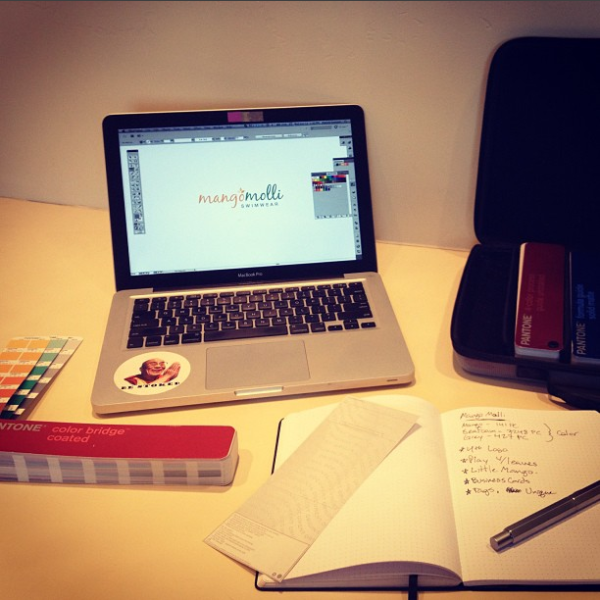
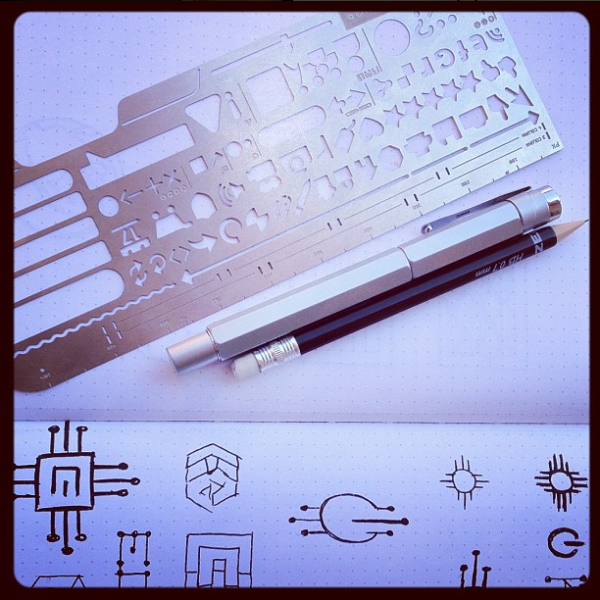
Design
This is the fun part, where the ideas generated in the Discovery phase come alive and abstract concepts become tangible. I like to start on paper, sketching ideas, jotting notes, rapidly exploring ideas and seeing what works. Once a clear direction is present, I move into the digital world and use the right software for the job.
Develop
Mostly relevant to websites and applications, development begins once the design is nearly complete. I typically hand-code all of my work, and test my code in browsers and mobile devices throughout the development process. Whenever I can, I try not to reinvent the wheel for simple solutions and am eternally grateful for the open source community.
Deploy
Deployment can mean a number of things, like delivering logo files to a client, which I prepare if various color modes, file types, in vector and raster formats, with accompanying type and color information. It can be deploying the approved website or application from a staging environment, and installing traffic analytics and webmaster tools.